Following in the footsteps of the fine answer at StackOverflow for “How to extract class from body element using jQuery?” using regular expressions, if you are adding your navbar as an include (following DRY principles), here is a nice clean way to not only automatically enable the active item in the navbar and its submenu, but also append the <span class="sr-only">(current)</span> for screenreaders, to the appropriate link text.
( function ($) {
var activenav, matches = document.body.className.match(/(^|\s)page-(\w+)(\s|$)/);
if (matches) {
activenav = matches[2];
$(".navbar-nav .nav-item").each(
function () {
if( $(this).hasClass(activenav) ) {
$(this).addClass('active').find(".nav-link").append(" <span class='sr-only'>(current)></span>");
}
});
$(".navbar-nav .dropdown-item").each(
function () {
if( $(this).hasClass(activenav) ) {
$(this).addClass('active').append(" <span class='sr-only'>(current)></span>");
}
});
}
})(jQuery);
Now, all you need to do is on each page, add a ‘page-*‘ class to the <body> tag, which will connect with a matching class that you add on your .nav-item or .dropdown-item, like so (observe the highlighted lines):
<body class="page-team">
<nav class="navbar navbar-expand-md navbar-dark bg-dark">
<a class="navbar-brand" href="/"><img src="/assets/images/BIG_COMPANY_Logo.png" class="img-fluid" alt="BIG COMPANY"></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarDefault" aria-controls="navbarDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarDefault">
<ul class="navbar-nav row px-2 px-md-0 ml-md-auto mr-1">
<li class="nav-item dropdown about team certifications guarantee">
<a class="nav-link dropdown-toggle" href="/about/" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">About</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="dropdown01">
<a class="dropdown-item about" href="/about/">About Us</a>
<a class="dropdown-item team" href="/about/team.php">Team</a>
<a class="dropdown-item certifications" href="/about/certifications.php">Certifications</a>
<a class="dropdown-item guarantee" href="/about/guarantee.php">Guarantee</a>
</div>
</li> ...
<li class="nav-item contact">
<a class="nav-link" href="/contact/">Contact</a>
</li>
<li class="nav-item home">
<a class="nav-link" href="/">Home</a>
</li>
</ul>
</div>
</nav> ...
</body>
Notice how, in the dropdown markup above, the individual dropdown items get one class each, but the nav-item containing it gets each of them appended, so that both the top level nav gets highlighted as active, as well as its entry in the submenu

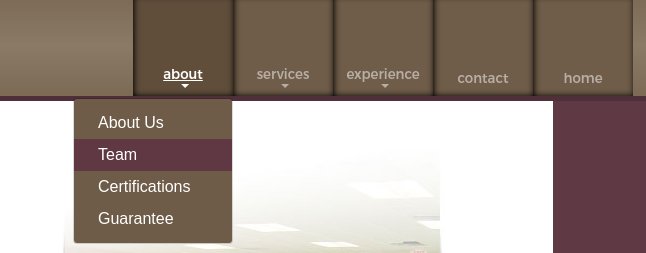
Bootstrap 4 Beta navbar with active dropdowns set via jquery
Now that’s slick. Check it out on Codeply


