Category: Web
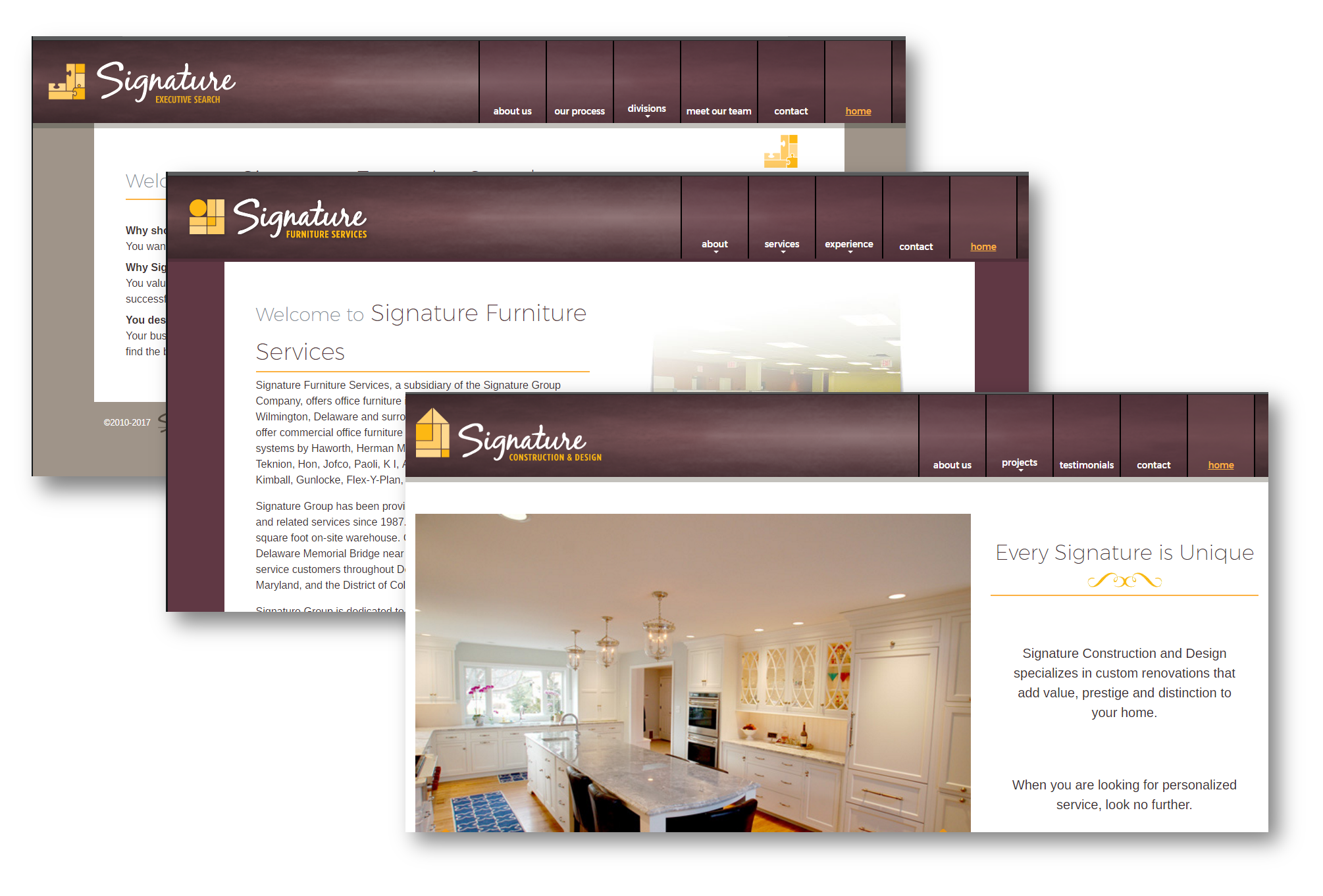
Recently completed website launched
New Websites Launched
Setting the Active Navbar item with Bootstrap 4 and jQuery
A new look for CSS3 Sprites
What’s the difference between a domain forwarder and an alias?
(1) There are 2 typical types of multi-URL setups: the Forwarder and Alias. (2) Both types will involve changes at the registrar; creating an alias involves some setting adjustments at the host server. The forwarder: There is an existing website at www.SiteA.com and you have another url www.SiteB.com. If you…
#POSSE
“POSSE is an acronym/abbreviation for Publish (on your) Own Site, Syndicate Elsewhere. It’s a Syndication Model where the flow involves posting your content on your own domain first, then syndicating out copies to 3rd party services with perma(short)links back to the original version. POSSE lets your friends keep using whatever…
NET NEUTRALITY, the open internet needs your support
What would you say if you Electric Company wanted to charge you more to power your TV than they charge to power your oven? What if the electricity you used for air conditioning was twice the price of the electricity used to power lighting? You would probably say electricity is…
New Site for Big Brothers Big Sisters of Delaware Launched
Big Brother and Big Sister of Delaware is starting off 2014 with a shiny new WP powered website. MAD House Graphics is honored to work with their organization. BBBS mentors have influenced the lives of over one million children in thousands of communities across the nation. The site should get…
Moving a cPanel Hosted WordPress Website from one WHM Managed Server to Another
Simplicity itself. On the destination server, log in to WHM at www.yourdomain.com/whm. Once logged in, on the left you will see a Find searchbox; enter ‘copy’ in the searchbox, and below that you will see both “Copy an account from another server” and “Copy an account from another server with…