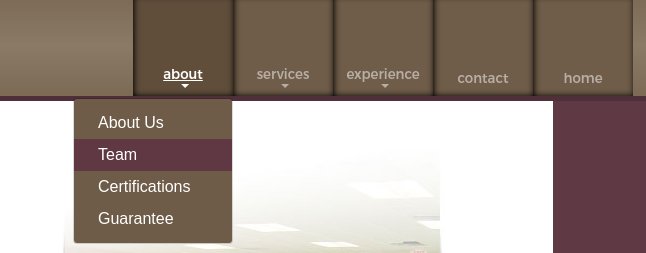
A new look for CSS3 Sprites
Moving a cPanel Hosted WordPress Website from one WHM Managed Server to Another
Simplicity itself. On the destination server, log in to WHM at www.yourdomain.com/whm. Once logged in, on the left you will see a Find searchbox; enter ‘copy’ in the searchbox, and below that you will see both “Copy an account from another server” and “Copy an account from another server with…
Integrating jQuery Fancybox and Tooltips plugins

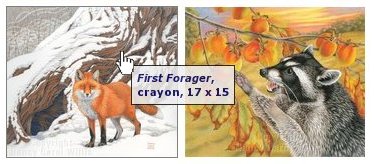
In the process of adding the lightbox plugin at fancybox.net to a client’s website (a children’s author/illustrator), it became necessary to integrate it with the jquery tooltip plugin that was already in place and in use on the site to create styled tooltip hovers on certain of the images there.
As the method of adding tooltips to the images conflicted with how the rel=”” attribute was used by the lightbox for grouping sets of images, this required a bit of alteration to the lightbox plugin.