Category: Programming
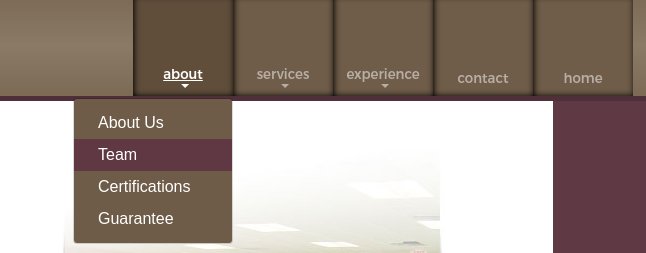
A new look for CSS3 Sprites
Leo Laporte discusses his website design cost and development time
On a recent episode of The Tech Guy (Show 865: http://twit.tv/show/the-tech-guy/865 at the 34:50 mark) Leo Laporte discusses the wide range of website costs, development time and the price he’s paying for phase one of The Tech Guy Labs website’s redesign. reference: http://techguylabs.com http://techguylabs.com/radio/ShowNotes/Show865#toc13
Aesthetica Studios Site Launch
Our newly built ecommerce site for Aesthetica Studios has launched. http://bit.ly/thinkaesthetica . It has a super sweet magento filling with an attractive & tasty wordpress topping.
Integrating jQuery Fancybox and Tooltips plugins

In the process of adding the lightbox plugin at fancybox.net to a client’s website (a children’s author/illustrator), it became necessary to integrate it with the jquery tooltip plugin that was already in place and in use on the site to create styled tooltip hovers on certain of the images there.
As the method of adding tooltips to the images conflicted with how the rel=”” attribute was used by the lightbox for grouping sets of images, this required a bit of alteration to the lightbox plugin.